
火影忍者葫芦娃怎么样
1、如果想赢的话可以弄葫芦娃,技能范围广,有扫地也有抓取,特殊机制有护盾关键时候可以保命。大招很强势,可以考虑带霸体和查克拉。2、如果想练技术的话可以选晓蛇,开始可能效果不明显,不过后面会越来越香。二者中间的话推荐百豪樱,不过她打高手不好打,技能容易被顶,建议仅供参考...
2024-01-10
火影忍者冬日祭玖辛奈怎么获得
火影忍者冬日祭玖辛奈获得方法:冬日祭限定忍者漩涡玖辛奈需要通过参加冬日奇缘活动并且充值50元金币或者点卷才能够获得购买资格,该忍者限购一次,售价1980金币。...
2024-01-10
火影忍者装扮怎么穿不上
火影忍者如何装扮,首先玩家需要打开自己的忍者管理界面,然后点击想要穿戴时装的忍者头像来进入忍者的培养界面;忍者培养界面的右下角点击“培养”按钮后可以看到下方的“时装”按钮;点击按钮即可打开时装窗口;在时装窗口中能够看到忍者拥有的所有时装,选择要穿戴的时装后点击右下角的“...
2024-01-10
火影忍者快速上分攻略
火影忍者的决斗场模式,因为双方都是真人控制,所以玩起来会有不一样的紧张心情,而最高段位超影也是众多玩家一直努力的目标,接下来为大家介绍下火影忍者如何快速上分,感兴趣的玩家可以一起来看看吧! 1.选择合适的忍者 打决斗场是玩家与玩家之间的真人对抗,火影忍者有着众多的忍者人物...
2024-01-10
火影忍者如何卸下皮肤
玩家进入游戏在设置中找到忍者点击详情点击默认时装穿上即可,更换皮肤可以提高忍者的战斗属性;玩家获取皮肤之后如果想要换回原来的类型就可以用这个方法来更换,有一些皮肤的更换和原来的差不多的效果。火影忍者皮肤可以改变忍者形象,有的可以加战斗力,加魅力值等,例如下面这款纲手...
2024-01-10
火影忍者天天偶像女团多少钱可以买?
火影忍者天天偶像女团多少钱可以买?很多小伙伴们在玩的时候都不知道,下面小编就为大家带来了火影忍者天天偶像女团价格介绍,希望对大家有所帮助。第二个女团忍者 天天[偶像女团] 将通过忍者团购登场,这样把价格设定在1980和5800之间还是比较值得收藏的!那么,以上就是火影忍者天天偶像女...
2024-01-10
火影忍者巅峰对决伙伴训练怎么玩
在火影忍者:巅峰对决中,伙伴是这个游戏的核心,也是火影的核心,剧情中就一直在灌输团队这个概念,忍者联军之术等等,那么,今天就给大家介绍一下伙伴训练该怎么玩。火影忍者巅峰对决伙伴训练怎么玩1.在伙伴的训练界面中,玩家可以看到伙伴的四个基础资质属性,分别是力量、体质、敏捷...
2024-01-10
火影忍者巅峰对决白眼怎么开
白眼是大筒木一族的象征,也是日向一族的象征,更是火影三大瞳术之一,游戏里也继承了白眼的特色,那么这就来看一看游戏里怎么开白眼吧。火影忍者巅峰对决">火影忍者巅峰对决白眼怎么开1.日向雏田白眼的开启,就是主动技能,在玩家伙得到一定的查克拉之后,只要摁向重击键,雏田就可以开启...
2024-01-10
JS实现简易图片自动轮播
本文实例为大家分享了JS实现简易图片自动轮播的具体代码,供大家参考,具体内容如下<!doctype html><html> <head> <meta charset="utf-8" /> <title>自动播放选项卡</title> <style> *{ margin:0; padding:0; } .box{ width:600px; height:400px; border:1px solid red; margin:100px auto; position:relative; } a{ font-...
2024-01-10
详解spring集成mina实现服务端主动推送(包含心跳检测)
本文介绍了spring集成mina实现服务端主动推送(包含心跳检测),分享给大家,具体如下:服务端1.常规的spring工程集成mina时,pom.xml中需要加入如下配置: <dependency> <groupId>org.slf4j</groupId> <artifactId>slf4j-jdk14</artifactId> <version>1.7.7</version> </dependency> <dependency> <groupId>org.apache.mi...
2024-01-10
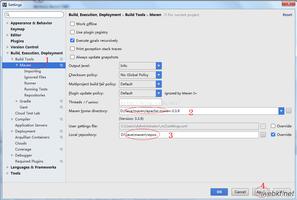
使用IntelliJ IDEA 15和Maven创建Java Web项目(图文)
1. Maven简介相对于传统的项目,Maven 下管理和构建的项目真的非常好用和简单,所以这里也强调下,尽量使用此类工具进行项目构建, 它可以管理项目的整个生命周期。可以通过其命令做所有相关的工作,其常用命令如下:- mvn compile- mvn test- mvn clean - mvn package- mvn install //把新创...
2024-01-10
详解Spring-Boot集成Spring session并存入redis
spring Session 提供了一套用于管理用户 session 信息的API和实现。Spring Session为企业级Java应用的session管理带来了革新,使得以下的功能更加容易实现:编写可水平扩展的原生云应用。将session所保存的状态卸载到特定的外部session存储中,如Redis或Apache Geode中,它们能够以独立于应用服务器的方式提供高...
2024-01-10
Spring MVC的web.xml配置详解
spring是目前最流行的框架。创建java web项目时,我们首先会遇到的配置文件就是web.xml,这是javaweb为我们封装的逻辑,不在今天的研究中。下面我们将简单讲讲web.xml中的配置。一、一个空的web.xml<?xml version="1.0" encoding="UTF-8"?><web-app version="3.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun...
2024-01-10
Spring使用支付宝扫码支付
前一段一直在研究支付宝的扫码支付,不得不说,支付宝的文档写的真是一个烂(起码在下刚开始看的时候是mengbi的)。文档上面的示例和demo里面的示例长的完全不一样。往往文档上面的例子很简单,而demo的代码写的很复杂,所以一开始就不知道该采用哪个代码,后来仔细看了一下demo的那些包里面的...
2024-01-10
Java单例模式的应用示例
单例模式用于保证在程序的运行期间某个类有且仅有一个实例。其优势在于尽可能解决系统资源。通过修改构造方法的访问权限就可以实现单例模式。代码如下: 代码如下:public class Emperor { private static Emperor emperor = null;// 声明一个Emperor类的引用 private Emperor() {// 将构造方法私有 } pub...
2024-01-10
基于NetBeans 比较Java EE 5平台和J2EE 1.4平台
摘要: 本文对 JavaTM Platform Enterprise Edition 5 ("Java EE 5") 与 Java 2 Platform Enterprise Edition 1.4 ("J2EE 1.4") 二者的开发过程进行了比较,并演示了 Java EE 5 技术是如何简化 Java 应用程序的开发。 本文对 JavaTM Platform Enterprise Edition 5 ("Java EE 5") 与 Java 2 Platform Enterpr...
2024-01-10
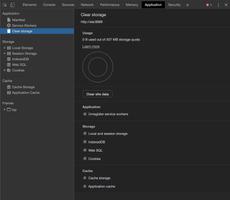
如何在WordPress网站上删除自动生成的广告?
我的Wordpress会自动为首次访问者生成广告。我无法复制它, 但是访客提出了这个问题。如何在浏览器中复制首次访问者场景?我清除了历史记录, 但仍然没有收到这些广告。另外, 假设有广告出现, 那么如何从WordPress网站中删除这些广告?许多人给了启用/禁用插件以检查正在生成这些广告的插件。还有...
2024-01-10
Apache Solr 8.8.1 SSRF to Arbitrary File Write Vulnerability
作者:Ricter Z原文链接:http://noahblog.360.cn/apache-solr-8-8-1-ssrf-to-file-write/0x01. TL; DR事情要从 Skay 的 SSRF 漏洞(CVE-2021-27905)说起。正巧后续的工作中遇到了 Solr,我就接着这个漏洞进行了进一步的分析。漏洞原因是在于 Solr 主从复制(Replication)时,可以传入任意 URL,而 Solr 会针对此 URL 进行请求。说起...
2024-01-10
rpc相关项目中的c函数里面的svc_name的作用是什么,一般都是只是注册函数,这里是不是用了hash结构,方便查找?
searpc_server_register_function ("seafserv-threaded-rpcserver", seafile_check_passwd, "seafile_check_passwd", searpc_signature_int__string_string());searpc_serv...
2024-01-10
七牛iOS端sdk上传图片https问题
如题,iOS端使用七牛sdk上传图片的时候说是https未通过; 在七牛网站里面看文档的时候,发现有https的对应方案;但是,在SDK里面没有找到上图所需的QNAutoZone这个类。。。。而不管是使用[QNZone zone0]还是[QNZone zone1]都不能上传成功;返回的错误信息都是https不能通过。回答:找到答案了。。。。。。直接去...
2024-01-10
关于seekBar如何显示负值,这种UI效果
找了好几个轮子 发现都不好!所以想自己写 应该怎么让上面那个thumb显示负值 跟随seekbar的滚动 如果大家有轮子 也可以给我推荐 谢谢!系统的seekBar 是不能设置负值的!回答:负值其实挺简单的,显示的时候套一层处理就可以了,比如0就是-10 60就是50这样做一个offset的逻辑...
2024-01-10
jstl标签:taglib uri路径错误?
然后报500错误!这是什么原因?图片描述回答:目测应该是缺少必要的jar文件,比如说jstl-1.x.jar;或者说jstl对应的jar包没有包含在WEB-INF/lib/等路径下。...
2024-01-10
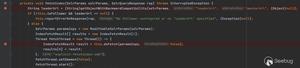
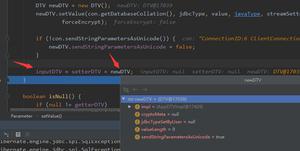
Java多个变量连续等号赋值的疑问
留意一下断点的位置,已经打到运算的下一行。可以看到,最右边的newDTV是一个对象。但是!!!最左边和中间的inputDTV和setterDTV都是null。这是一个很玄学的问题,同一个查询,正常情况下,3个变量都能顺利赋值。但是偶尔,就会出现上面的情况。我一度认为是不是jvm突然gc清理了我的变量。这个...
2024-01-10
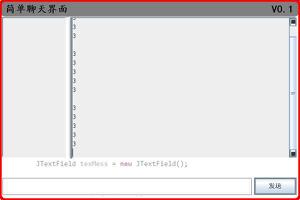
Java组件 JSplitPane 怎么设置成透明
JSplitPane 怎么设置成透明图中 中间哪个都是 JSplitPane 如何设置透明文本框已经透明了下图是组件布局红线部分都是JSplitPane 在是中间 JSplitPane 字体标注的也是求怎么设置透明...
2024-01-10
在maven中央仓库搜索插件,为什么导入是用dependency标签
为什么不是用plugin? 用dependency不好使啊回答:我理解你的问题是“分不清plugin和dependency的区别?”,那你应该看看这个:更多的解释看这里:difference回答:plugin是用来添加插件的,插件可以关联到maven的生命周期,如打包,编译等,也可以说maven的功能有插件实现。而dependency是依赖,用来添加jar...
2024-01-10
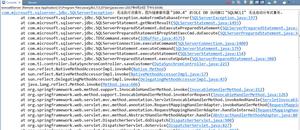
无法执行该操作,因为链接服务器 "***" 的 OLE DB 访问接口 "SQLNCLI" 无法启动分布式事务。解决方法?
用户提出需求要求我们的项目同时处理他们原有项目的数据。新项目和原项目数据库都是sqlserver2005,分别在不同的服务器上,测试环境sqlserver2005链接服务器sqlserver2012。我打算在新项目数据库上建立链接服务器操作旧服务器上的数据库,但是项目实际运行期间发现从项目中使用sql语句通过链接服务器操作...
2024-01-10
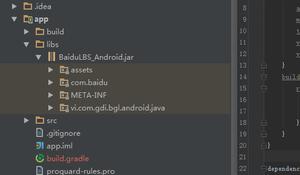
如何在android studio 1.x 中导入jar包?
新版的android studio 导入 Jar 报 和以往不同, 请问下如何导入。现在已经在build.gradle 中dependencies { compile fileTree(include: ['*.jar'], dir: 'libs')}已经创建libs 并把jar 包放在该目录下回答:直接拖进去,然后右键Add as library就可以用了,我似乎没去gradle设置过回答:再点下 gradle sync 即可...
2024-01-10
上传图片有时候会弹出"HTTP错误"?
上传图片偶尔会提示"HTTP错误"我是在一个页面,多个实例上传.大部数都可以正常上传,偶尔会有用户反映出现上述提示.我捕捉不到错误信息,不知道问题出在哪里.JSP代码: <div class="upload"> <div class="container"> <div class="body"> <div class="col-md-12"> ...
2024-01-10

